Cara Membuat Icon Sosial Media di Header Template LinkMagz
Bang Feri Blog - Icon Sosial media di template LinkMagz merupakan salah satu widget yang terdapat pada Template LinkMagz berupa tombol sosial media yang berada di bagian bawah judul blog di Header.
Nah, sesuai dengan judul di atas pada postingan kali ini saya akan membagikan tutorial cara membuat icon sosial media di template LinkMagz atau cara membuat tombol sosial media di header template LinkMagz.
Nah sebenarnya, secara default tombol sosial media yang ada pada template LinkMagz tidak akan muncul secara otomatis jika sobat baru menggunakannya di blog sobat sejak pertama kali.
Hal tersebut pun juga terjadi pada saya saat masih baru menggunakan template blogspot LinkMagz ini. Agar tidak terjadi pada sobat juga, silahkan sobat ikuti langkah-langkah berikut ini.
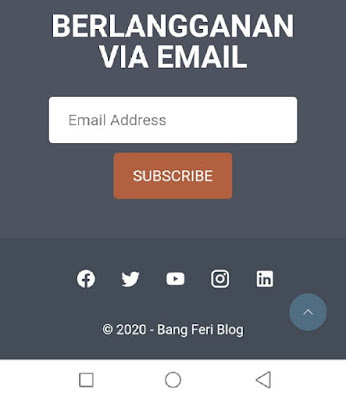
Dan hasilnya nanti akan seperti icon sosial media di header blog saya di atas. Berikut ini langkah-langkahnya:
Untuk melihat hasilnya silahkan sobat klik tombol Preview/View Blog di dashboard blogger.
Update - Nah adapun tutorial cara membuat tombol sosial media di footer template LinkMagz yang akan saya bagikan di postingan ini. Walaupun sebenarnya widget tombol sosial media di footer template LinkMagz tidak ada secara default.
Berikut Cara membuat tombol sosial media di footer template LinkMagz:
Semoga pembahasan di atas dapat bermanfaat bagi sobat sekalian dan banyak pengguna template LinkMagz lainnya.
Terima kasih, salam kreatif
Nah, sesuai dengan judul di atas pada postingan kali ini saya akan membagikan tutorial cara membuat icon sosial media di template LinkMagz atau cara membuat tombol sosial media di header template LinkMagz.
Penjelasan Singkat Tentang Tombol Sosial Media di Template LinkMagz
Sedikit penjelasan Menganti tombol sosial media di template LinkMagz.Nah sebenarnya, secara default tombol sosial media yang ada pada template LinkMagz tidak akan muncul secara otomatis jika sobat baru menggunakannya di blog sobat sejak pertama kali.
Hal tersebut pun juga terjadi pada saya saat masih baru menggunakan template blogspot LinkMagz ini. Agar tidak terjadi pada sobat juga, silahkan sobat ikuti langkah-langkah berikut ini.
Cara Membuat Icon Sosial Media di Template LinkMagz
Nah, untuk membuat tombol atau icon sosial media di template LinkMagz sangat lah mudah dan cepat.Dan hasilnya nanti akan seperti icon sosial media di header blog saya di atas. Berikut ini langkah-langkahnya:
- Login ke Blogger
- Dibagian dashboard, klik Tata letak
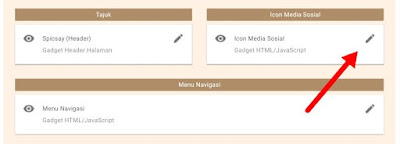
- Setelah itu, di bagian widget "Icon Sosial Media" klik Edit (icon pena).
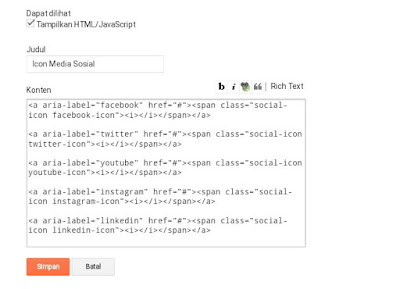
- Selanjutnya, silahkan sobat salin kode HTML berikut ini dan tempelkan di kolom konten:
<!-- Tombol icon sosial media Start Bang Feri --> <a aria-label="facebook" href="#"><span class="social-icon facebook-icon"><i></i></span></a> <a aria-label="twitter" href="#"><span class="social-icon twitter-icon"><i></i></span></a> <a aria-label="youtube" href="#"><span class="social-icon youtube-icon"><i></i></span></a> <a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a> <a aria-label="linkedin" href="#"><span class="social-icon linkedin-icon"><i></i></span></a> <!-- Tombol icon sosial media Finished Bang Feri --> - Ganti URL sosial media pada kode HTML dengan URL sosial media sobat.
- Terakhir klik, Simpan
Berikut gambar penempatan kode HTML icon sosial media di template LinkMagz
Nah sekarang Icon sosial media di header blog sobat sudah muncul. Tepatnya dibagian bawah judul blog sobat.
Untuk melihat hasilnya silahkan sobat klik tombol Preview/View Blog di dashboard blogger.
Cara Membuat Icon Sosial Media di Footer Template LinkMagz
 |
| Bang Feri Blog |
"Cara biar tempat Icon Sosial Media di footer LinkMagz gimana, Bang?Berdasarkan pertanyaan di atas yang saya dapatkan dari Facebook, disini saya akan menjawabnya dan mencoba membuat kreasi sendiri.
Berikut Cara membuat tombol sosial media di footer template LinkMagz:
- Login ke Blogger
- Klik menu Tata letak > kemudian klik Edit (icon pena) pada bagian widget footer.
- Setelah itu, salin kode HTML dan CSS berikut ini dan tempelkan pada kolom konten.
<!-- Tombol sosial media di Footer by BANG FERI BLOG --> <div id="social-button"> <a aria-label="facebook" href="#"><span class="social-icon facebook-icon"><i></i></span></a> <a aria-label="twitter" href="#"><span class="social-icon twitter-icon"><i></i></span></a> <a aria-label="youtube" href="#"><span class="social-icon youtube-icon"><i></i></span></a> <a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a> <a aria-label="linkedin" href="#"><span class="social-icon linkedin-icon"><i></i></span></a> </div> <style> .footer-content #social-button { max-width:100%; flex:1 1 100%; text-align: center; margin-bottom: 20px; } </style> - Ganti URL sosial media dengan URL sosial media yang sobat punya.
- Terakhir, klik Simpan.
SARAN:
Jika sobat menampilkan tombol sosial media di footer template LinkMagz, maka sebaiknya non-aktifkan atau hapus kode HTML untuk tombol sosial media di header LinkMagz begitupun sebaliknya.
Tapi ini hanya saran dari saya pribadi
Penutupan
Nah, mungkin cukup sekian artikel panduan setting Tombol Sosial Media di Header Template LinkMagz yang bisa saya sampaikan pada postingan kali ini.Semoga pembahasan di atas dapat bermanfaat bagi sobat sekalian dan banyak pengguna template LinkMagz lainnya.
Terima kasih, salam kreatif




Ada namuaku ( Edo ) wkwkw mampir gan ke blog gaming ane edogaming.xyz
ReplyDeleteHehehe izin gan. Postnya sudah saya update sesuai pertanyaan mas, Edo di Facebook
ReplyDelete