Cara Mudah Hosting File CSS, JavaScript dan HTML Gratis! di Github
Hosting file CSS JavaScript dan HTML merupakan cara yang mungkin sudah tidak asing lagi bagi para blogger atau web desain.
Baik itu blogger yang awalnya hanya menuliskan yang diblok kemudian beralih ke kegiatan mengotak-atik atau edit html blog yang terkadang perlu melakukan penulisan kode HTML dengan banyak dan hal itu bisa saja membutuhkan banyak waktu dan membuat ukuran html blog menjadi lebih besar.
Dan salah satu caranya agar blog memiliki struktur kode yang rapi dan memiliki loading sangat cepat adalah dengan melakukan hosting file CSS ataupun JavaScript di blog.
Dengan melakukan hosting file CSS ataujavascript di blog tidak hanya akan membuat struktur kode html yang rapi tetapi juga akan membuat struktur kode html blog menjadi lebih sedikit dan itulah yang membuat blog menjadi ringan dan lebih fast loading untuk diakses.
Nah sesuai dengan judul di atas pada postingan kali ini kita akan membahas tentang cara mudah hosting file CSS, javascript dan HTML gratis.
Oleh karena buat sobat yang sedang kebingungan tentang bagaimana sih cara hosting css dan javascript di blog dengan gratis di blog, sobat tidak perlu lebigungan lagi karena pada postingan kali ini saya akan membagikan tutorialnya.
Nah salah satu platform yang bisa digunakan untuk hosting file css javascript dan html secara gratis adalah platform Github.
Platform Github mungkin sudah tidak asing lagi di telinga banyak blogger, karena platform yang satu ini sudah sangat populer digunakan untuk menyimpan berbagai file atau dokumen dengan berbagai jenis secara gratis.
Namun, juga tidak sedikit orang yang belum tahu bahwa platform gratisan Github bisa digunakan hosting file CSS, JavaScript dan HTML dengan gratis dan cepat.
Setelah selesai membuat akun Github silahkan sobat ikuti langkah-langkah cara hosting file CSS dan JavaScript di Github secara gratis berikut ini:
#1. Buat atau upload file CSS atau JavaScript yang ingin dihosting ke repository yang telah dibuat di cara membuat akun Github di atas. Caranya upload sebagai berikut:
Untuk melakukan hosting file CSS, JavaScript dan HTML dari Github, disini kita akan menggunakan 2 platform tambahan untuk mendapatkan link embed file dari Github, yaitu platform statically.io dan platform raw.githack.com
Hal ini perlu dilakukan karena dengan mendapatkan link tautan file dari yang telah diupload ke repository tidak langsung bisa untuk di embed ke blog. Walaupun linknya berekstensi .CSS atau pun .js
Cara 1: Hosting file CSS, JavaScript Github via Statically.io
Cara yang pertama untuk Hosting file CSS dan JavaScript dari Github adalah dengan menggunakan platform statically.io untuk mendapatkan link embed/hosting filenya. Berikut ini caranya:
Semoga tutorial cara hosting file CSS, JavaScript dan HTML di atas dapat bermanfaat untuk sobat blogger dan banyak orang
Terima kasih
Baik itu blogger yang awalnya hanya menuliskan yang diblok kemudian beralih ke kegiatan mengotak-atik atau edit html blog yang terkadang perlu melakukan penulisan kode HTML dengan banyak dan hal itu bisa saja membutuhkan banyak waktu dan membuat ukuran html blog menjadi lebih besar.
Dan salah satu caranya agar blog memiliki struktur kode yang rapi dan memiliki loading sangat cepat adalah dengan melakukan hosting file CSS ataupun JavaScript di blog.
Dengan melakukan hosting file CSS ataujavascript di blog tidak hanya akan membuat struktur kode html yang rapi tetapi juga akan membuat struktur kode html blog menjadi lebih sedikit dan itulah yang membuat blog menjadi ringan dan lebih fast loading untuk diakses.
Nah sesuai dengan judul di atas pada postingan kali ini kita akan membahas tentang cara mudah hosting file CSS, javascript dan HTML gratis.
Oleh karena buat sobat yang sedang kebingungan tentang bagaimana sih cara hosting css dan javascript di blog dengan gratis di blog, sobat tidak perlu lebigungan lagi karena pada postingan kali ini saya akan membagikan tutorialnya.
Platform untuk Hosting File CSS, JavaScript dan HTML
Nah mungkin sobat dari tadi bertanya-tanya:
Platform apa yang digunakan untuk hosting file CSS javascript dan HTML secara gratis, Bang?Nah sebelum lanjut ke pembahasan inti sebelumnya kita akan membahas tentang platform apa yang digunakan untuk hosting file css javascript dan html.
Nah salah satu platform yang bisa digunakan untuk hosting file css javascript dan html secara gratis adalah platform Github.
Platform Github mungkin sudah tidak asing lagi di telinga banyak blogger, karena platform yang satu ini sudah sangat populer digunakan untuk menyimpan berbagai file atau dokumen dengan berbagai jenis secara gratis.
Namun, juga tidak sedikit orang yang belum tahu bahwa platform gratisan Github bisa digunakan hosting file CSS, JavaScript dan HTML dengan gratis dan cepat.
"Jadi bagaimana cara hosting file CSS, JavaScript dan HTML dengan gratis di Github?
Cara Hosting File CSS, JavaScript dan HTML di Github Gratis!
Hosting file CSS JavaScript dan HTML di Github tidak hanya dapat diterapkan di blogger saja tapi juga dapat diterapkan di Wordpress ataupun dokumen web lainnyaSebelum belum lajut, sobat perlu menyiapkan akun Github terlebih dahulu. Jika belum punya akun Github, silahkan sobat buat akun Github dulu. Caranya baca disini.
Setelah selesai membuat akun Github silahkan sobat ikuti langkah-langkah cara hosting file CSS dan JavaScript di Github secara gratis berikut ini:
#1. Buat atau upload file CSS atau JavaScript yang ingin dihosting ke repository yang telah dibuat di cara membuat akun Github di atas. Caranya upload sebagai berikut:
- Klik tombol Upload di sisi kanan halaman Github
- Klik "Choose your file", pilih file yang ingin di-upload
- Tunggu hingga proses upload selesai kemudian isi formulir "Commit changes" atau kosongkan saja.
- Klik tombol Commit changes berwarna hijau.
Untuk melakukan hosting file CSS, JavaScript dan HTML dari Github, disini kita akan menggunakan 2 platform tambahan untuk mendapatkan link embed file dari Github, yaitu platform statically.io dan platform raw.githack.com
Hal ini perlu dilakukan karena dengan mendapatkan link tautan file dari yang telah diupload ke repository tidak langsung bisa untuk di embed ke blog. Walaupun linknya berekstensi .CSS atau pun .js
Cara 1: Hosting file CSS, JavaScript Github via Statically.io
Cara yang pertama untuk Hosting file CSS dan JavaScript dari Github adalah dengan menggunakan platform statically.io untuk mendapatkan link embed/hosting filenya. Berikut ini caranya:
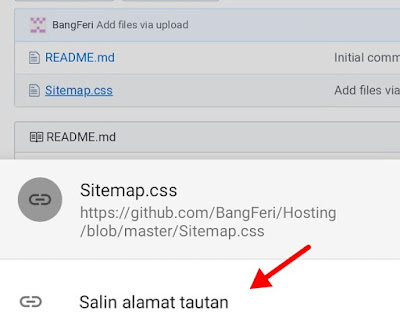
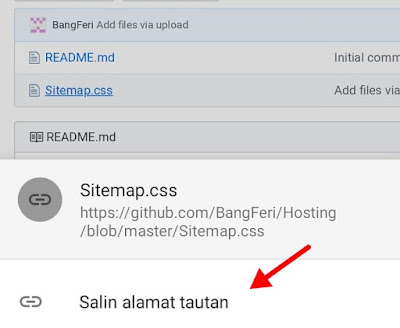
- Tekan judul file atau klik kanan pada judul file yang ingin dihosting
- Klik salin alamat tautan
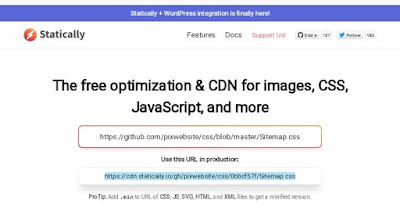
- Buka platform statically.io
- Setelah itu tempelkan salinan alamat file (URL) yang tadi ke kolom yang tersedia
- Tunggu beberapa saat dan link embed file akan muncul kolom dibawah
- Salin URL tersebut dan tempatkan pada tag
<link>jika link file CSS dan tempatkan pada tag<script>jika link file javaScript.
Cara 2: Hosting file CSS, JavaScript Github via raw.Githack.com
- Tekan judul file yang diupload tadi selama beberapa detik kemudian klik "Salin alamat tautan"
- Setelah itu buka raw.githack.com di tab baru
- Paste URL yang telah disalin tadi ke kolom input yang tersedia.
- Setelah URL dipaste, tunggu beberapa detik untuk mendapatkan link hosting file di kolom sebelah kiri bawah.
- Selanjutnya salin URL yang ada di kolom sebelah kiri bawah dan silahkan tempel pada tag
<link>jika URL tersebut mengarah ke file CSS atau tempel pada tag<script>jika URL mengarah ke file javascript.
Gambar step 2, 3, 4, dan 5
Semoga tutorial cara hosting file CSS, JavaScript dan HTML di atas dapat bermanfaat untuk sobat blogger dan banyak orang
Terima kasih








daripada githack mending statically.io
ReplyDelete