Belajar Tabel HTML: Mengenal Atribut Border, Cellspacing dan Cellpadding di Tabel HTML
Tutorial Tabel HTML Part 2 - Selamat datang di Bang Feri Blog. Di postingan sebelumnya saya telah membahas tutorial dasar tentang Cara membuat tabel dengan kode HTML beserta cara penulisannya
Nah selanjutnya, pada postingan kali ini saya akan membagikan postingan tentang pengenalan atribut Border, cellspacing dan cellpadding dalam pembuatan tabel HTML.
Namun, buat sobat yang belum tahu apa itu atribut border, sobat tidak perlu khawatir, karena pada postingan kali ini saya akan menjelaskan ulang apa itu atribut Border, apa itu atribut cellpadding dan apa itu atribut cellspacing?
Atribut Border, atribut cellspacing dan atribut cellpadding adalah atribut yang digunakan untuk mengubah dan mengatur tampilan tabel di HTML. Terutama garis tepi pada tabel dan spasi di antara sel tabel (kolom tabel)
jika atribut border tidak ditambahkan pada tabel maka browser akan menampilkan tabel tanpa garis tepi.
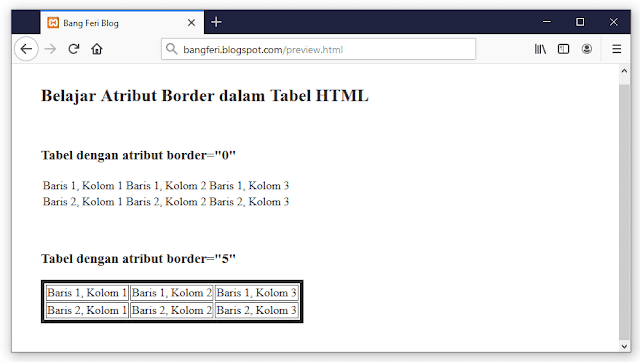
Agar lebih jelas berikut ini contoh penulisan atribut border pada tabel dan hasilnya:
Berdasarkan hasil dari penggunaan atribut border di atas, dapat kita simpulkan bahwa, tabel yang menggunakan atribut
Sama dengan atribut border, cara untuk mengatur jarak antara teks dengan border di bagian dalam tabel menggunakan atribut cellpadding dapat diukur dengan memberi nilai akan seperti pada atribut Border.
Jadi, jika atribut ini diberi nilai
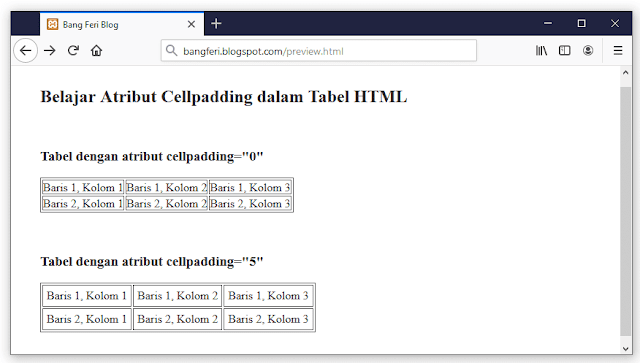
Agar lebih jelas berikut contoh penulisan atribut cellpadding dan hasilnya:
Nah, berdasarkan gambar di atas dapat kita lihat bahwa tabel yang memiliki atribut
Untuk pemberian nilai pada atribut Cellspacing masih sama dengan atribut border dan cellpadding, yaitu nila berupa angka dalam satuan piksel (pixel).
Misalnya, jika atribut cellspacing diberikan nilai
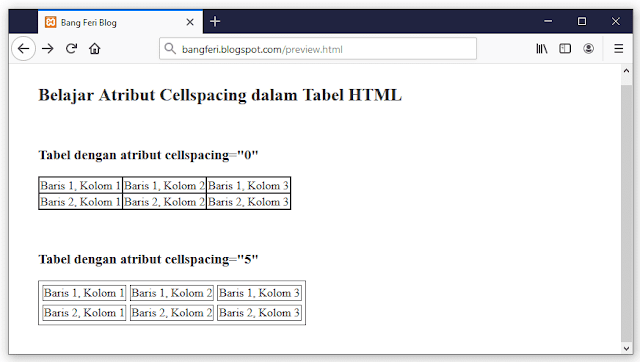
Supaya lebih jelas pemahamannya, berikut ini contoh cara penulisan atribut cellspacing dan hasilnya di browser:
Nah dari gambar di atas, dapat kita ketahui bahwa tabel yang memiliki atribut
Dengan sekaligus menuliskan ketiga atribut di atas pada tabel HTML, maka sobat bisa mengatur tampilan tabel agar lebih bagus sesuai keinginan.
Nah mungkin seperti itulah penjelasan mengenai atribut border, cellspacing dan cellpadding yang bisa saya sampaikan di postingan kali ini semoga dapat menambah pengetahuan sobat dalam belajar HTML
Terima kasih, salam coding
Nah selanjutnya, pada postingan kali ini saya akan membagikan postingan tentang pengenalan atribut Border, cellspacing dan cellpadding dalam pembuatan tabel HTML.
Apa itu Atribut Border, Cellpadding dan Cellspacing?
Di tutorial sebelumnya saya telah membahas tentang atribut border dalam tutorial dasar membuat tabel di HTML.Namun, buat sobat yang belum tahu apa itu atribut border, sobat tidak perlu khawatir, karena pada postingan kali ini saya akan menjelaskan ulang apa itu atribut Border, apa itu atribut cellpadding dan apa itu atribut cellspacing?
Atribut Border, atribut cellspacing dan atribut cellpadding adalah atribut yang digunakan untuk mengubah dan mengatur tampilan tabel di HTML. Terutama garis tepi pada tabel dan spasi di antara sel tabel (kolom tabel)
1. Atribut Border
Atribut Border merupakan atribut tabel yang digunakan untuk mengatur ketabal garis tepi atau Border pada tabel HTMLjika atribut border tidak ditambahkan pada tabel maka browser akan menampilkan tabel tanpa garis tepi.
Agar lebih jelas berikut ini contoh penulisan atribut border pada tabel dan hasilnya:
<table border="0">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
<table border="5">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>Berdasarkan hasil dari penggunaan atribut border di atas, dapat kita simpulkan bahwa, tabel yang menggunakan atribut
border="0" seolah tidak memiliki garis tepi. Sedangkan, tabel yang menggunakan atribut border="5" tampak memiliki garis tepi.Menambah Atribut Border di tabel hanya akan mengubah ketebalan pada gari tepi saja (garis di sisi luar) dan tidak mempengaruhi ketebalan garis Border pada sel di dalam tabel. Garis Border tabel hanya akan tampil jika atribut Border di beri nila minimal 1 (secara default 1 pixel)
2. Belajar Atribut Cellpadding pada Tabel HTML
Atribut cellpadding adalah atribut yang digunakan untuk mengatur jarak antara teks dengan border tabel bagian dalam.Sama dengan atribut border, cara untuk mengatur jarak antara teks dengan border di bagian dalam tabel menggunakan atribut cellpadding dapat diukur dengan memberi nilai akan seperti pada atribut Border.
Jadi, jika atribut ini diberi nilai
cellpadding="5", maka browser akan menampilkan Border tabel bagian dalam dengan jarak sebesar 4 pixel.Agar lebih jelas berikut contoh penulisan atribut cellpadding dan hasilnya:
<table border="1" cellpadding="0">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
<table border="1" cellpadding="5">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>Nah, berdasarkan gambar di atas dapat kita lihat bahwa tabel yang memiliki atribut
cellpadding="0", bordernya terlihat tidak memiliki jarak dengan teks yang di dalamnya. Sedangkan tabel yang memiliki atribut cellpadding="5" memiliki jarak antara teks dengan border tabel di bagian dalam.
3. Belajar Atribut Cellspacing pada Tabel HTML
Atribut Cellspacing adalah atribut yang digunakan untuk mengatur jarang antara gari tepi tabel, dan sel-sel tabel (kolom-kolom tabel) dengan kolom tabel lainnya.Untuk pemberian nilai pada atribut Cellspacing masih sama dengan atribut border dan cellpadding, yaitu nila berupa angka dalam satuan piksel (pixel).
Misalnya, jika atribut cellspacing diberikan nilai
cellspacing="5", maka browser akan menampilkan kolom tabel yang memiliki jarak masing-masing 5 piksel.
Supaya lebih jelas pemahamannya, berikut ini contoh cara penulisan atribut cellspacing dan hasilnya di browser:
<table border="1" cellspacing="0">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
<table border="1" cellspacing="5">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>Nah dari gambar di atas, dapat kita ketahui bahwa tabel yang memiliki atribut
cellspacing="0" sama sekali tidak memiliki jarak antara kolom satu dengan kolom lainnya. Sedangkan tabel dengan atribut cellspacing dengan nilai cellspacing="5" memiliki jarak antara kolom satu dengan kolom lainnya.
Dengan sekaligus menuliskan ketiga atribut di atas pada tabel HTML, maka sobat bisa mengatur tampilan tabel agar lebih bagus sesuai keinginan.
Nah mungkin seperti itulah penjelasan mengenai atribut border, cellspacing dan cellpadding yang bisa saya sampaikan di postingan kali ini semoga dapat menambah pengetahuan sobat dalam belajar HTML
Terima kasih, salam coding




No comments for "Belajar Tabel HTML: Mengenal Atribut Border, Cellspacing dan Cellpadding di Tabel HTML"
Post a Comment
Komentarnya gan :)